Micro Frontend Architecture: What, Why, and How to Use It from Mike Gospert's blog
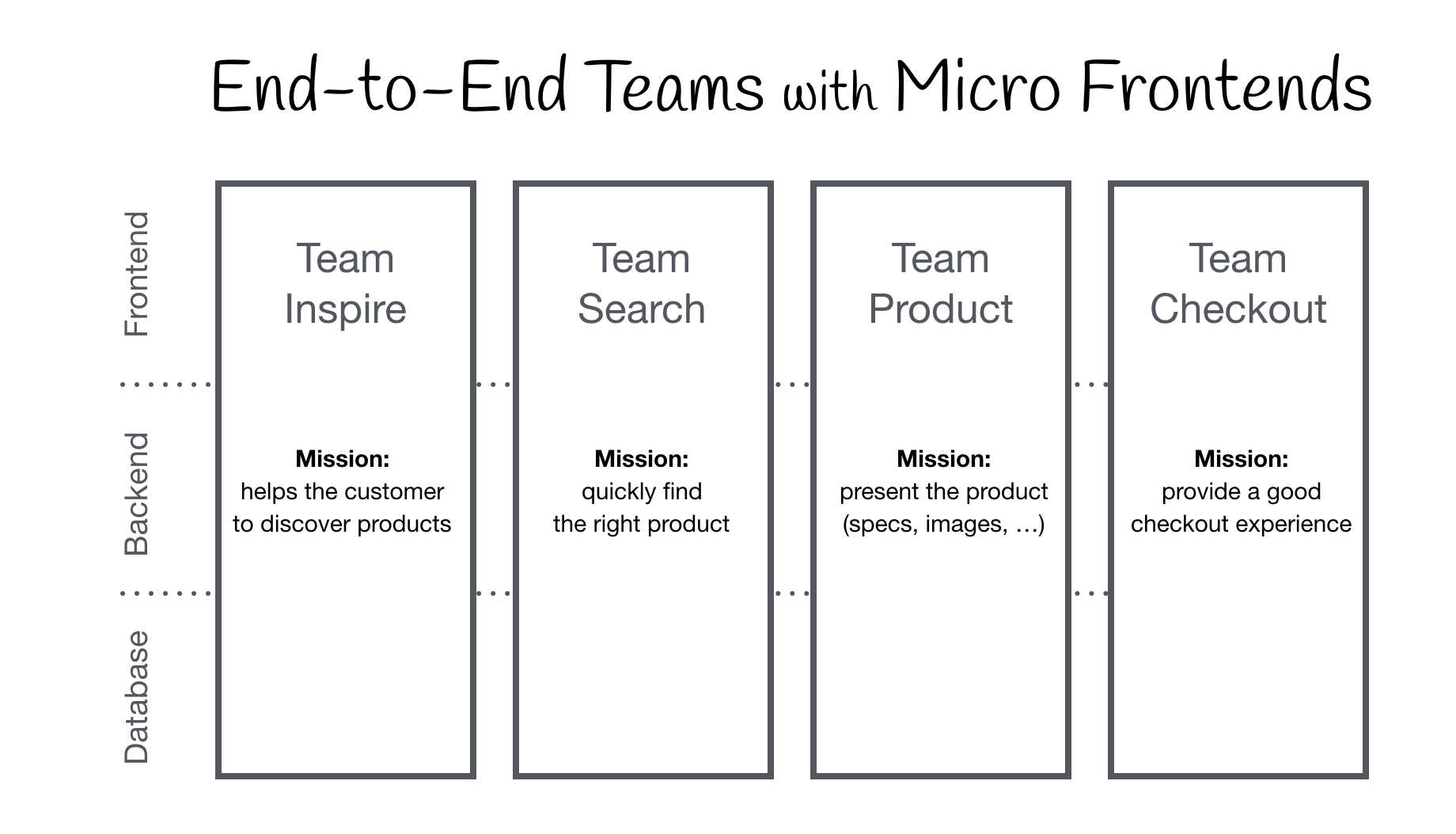
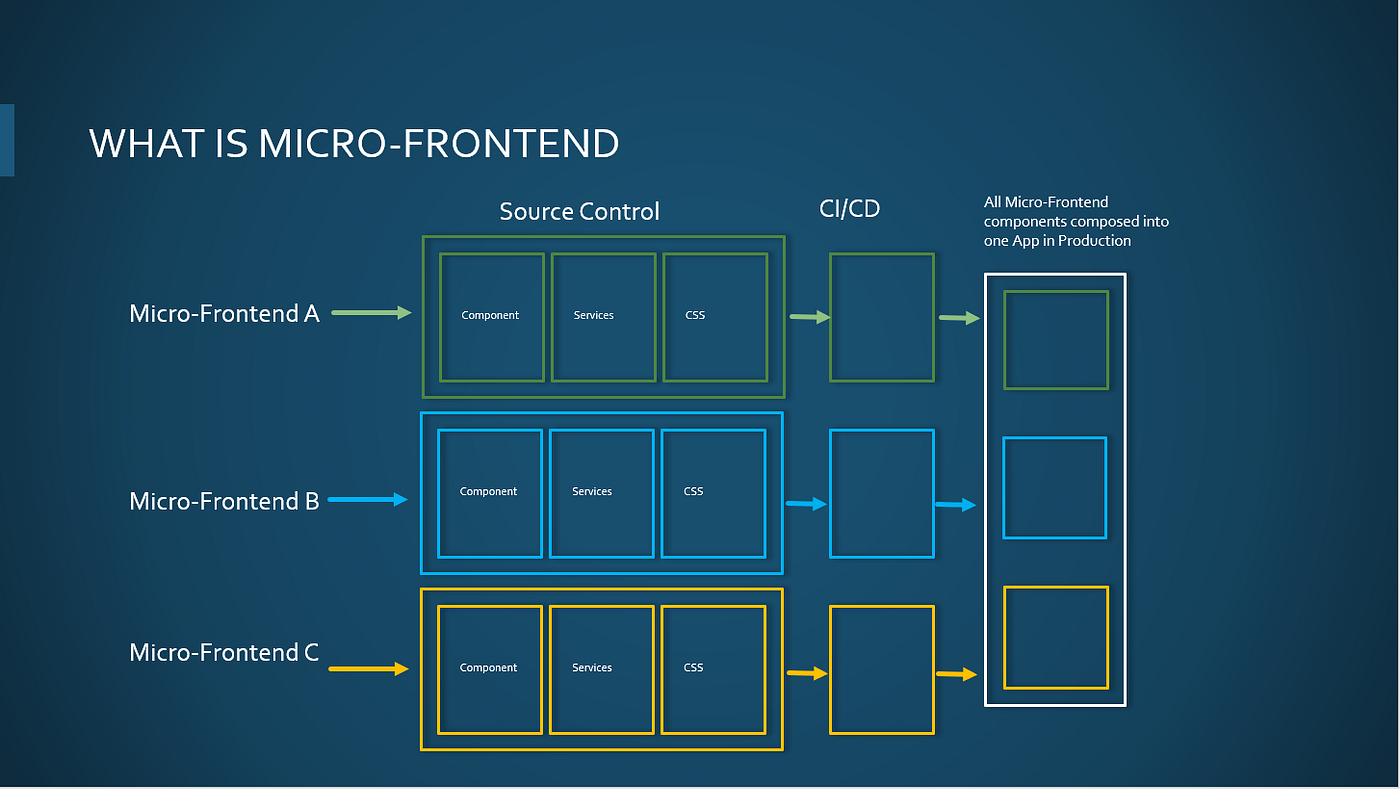
Micro frontend architecture is an architectural style that extends the principles of microservices to the frontend of web applications. In traditional web development, a single monolithic frontend application is built and maintained. In contrast, micro frontends break this monolith into smaller, independent components or micro-apps. Each of these components can be developed, deployed, and maintained separately by different teams.
This approach allows for greater flexibility and enables teams to use different technologies, frameworks, or libraries based on their specific needs. For instance, one team could build a component using React, while another might prefer Vue.js or Angular. This diversity fosters innovation and allows teams to leverage the best tools for their specific use cases https://euristiq.com/micro-frontend-architecture/.

One of the primary benefits of micro frontend architecture is scalability. As applications grow in size and complexity, managing a monolithic frontend can become cumbersome. By adopting a micro frontend approach, organizations can scale their applications more efficiently. Different teams can work on various components simultaneously, speeding up development cycles and reducing bottlenecks.
2. Improved MaintainabilityWith micro frontends, each component is isolated, making it easier to maintain and update individual parts of the application without affecting the entire system. This modularity allows for faster bug fixes and feature enhancements, resulting in a more robust application over time.
3. Technology AgnosticismMicro frontend architecture enables teams to choose the best technologies for their components without being tied to a specific stack. This flexibility encourages experimentation and innovation, allowing teams to adopt new frameworks or libraries as they emerge.
4. Enhanced Team AutonomyIn a micro frontend environment, teams have more control over their respective components. They can make decisions regarding architecture, technology, and deployment processes without waiting for approval from a central authority. This autonomy fosters a culture of ownership and accountability, leading to increased productivity and job satisfaction.
How to Implement Micro Frontend Architecture1. Identify Your ComponentsThe first step in implementing micro frontends is identifying the components of your application. Analyze your current application architecture and break it down into smaller, self-contained pieces. Each component should be able to function independently while still integrating seamlessly with the overall application.
2. Choose Your Integration StrategyThere are several strategies for integrating micro frontends into a cohesive application. Common approaches include:
- Server-Side Integration: Assemble the micro frontends on the server before sending them to the client.
- Client-Side Integration: Load the micro frontends dynamically on the client side, allowing for a more responsive user experience.
- Edge-Side Includes (ESI): Use ESI to assemble components at the edge, combining server-side and client-side rendering.
Choose the strategy that best fits your application’s needs, considering factors such as performance, user experience, and team expertise.
3. Establish Communication ProtocolsEffective communication between micro frontends is crucial for a smooth user experience. Define clear protocols for data sharing and interactions between components. This may involve using shared events, APIs, or state management libraries to ensure consistency across the application.
4. Focus on User ExperienceWhile micro frontends provide flexibility and autonomy, it's essential to maintain a consistent user experience across all components. Establish design guidelines and branding standards to ensure that all micro frontends align with the overall look and feel of the application.
5. Monitor and OptimizeOnce your micro frontend architecture is in place, continuously monitor its performance. Use analytics tools to gather data on user interactions and identify areas for improvement. Regularly review and optimize your components to ensure they meet user needs and business objectives.

Micro frontend architecture represents a powerful approach to modern web development. By breaking down monolithic applications into smaller, manageable components, organizations canachieve greater scalability, maintainability, and flexibility. As emphasized by Euristiq, understanding and adopting micro frontends can significantly enhance your development processes and overall application performance. Embrace this innovative architecture to stay competitive in today's fast-paced digital landscape.

The Wall